Building a Simple GraphQL Query
The GraphQL Operations
Everything that hits a GraphQL web service is commonly called a GraphQL “query”. But this terminology is somewhat misleading. The Xurrent GraphQL schema includes two Operations or Root Types: the Query type for reading data and the Mutation type for changing data.
A Simple Query
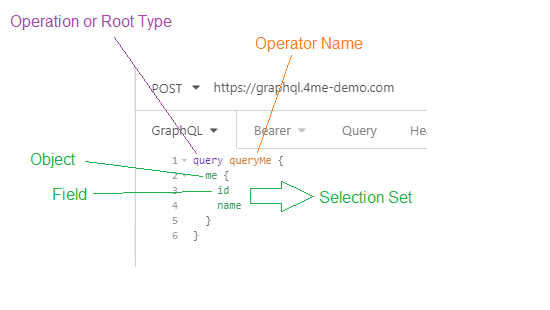
Now let’s have a look into the basic anatomy of a GraphQL query string to perform a simple query type operation.
In the first place you specify the Operation or Root type query. Next you can give a name to your query (optional).
As we have already explained the graph in GraphQL is based on the idea of a space that consists of a graph of nodes or objects. But where to start ? That’s defined in the GraphQL schema: the schema defines the possible entry points in the object space. Most of the time you will start your query with a list of Xurrent records, like ‘Requests’ or ‘Configuration Items’ that are available in the Xurrent account that you have specified in the header.
Apart from these collections of records (we will call them root level connections and discuss them in more detail in the next chapter), there are a few simple fields that can act as your entry point for your GraphQL query: these fields are documented on this page.
One of these entry points is me. ‘me’ is the currently authenticated person. In fact me is an instance of the object Person (like Bobby is an instance of the object Dog). On the developer site this is defined as :
me (Person!)
The exclamation mark after Person means that the field is non-nullable, i.e. the Xurrent GraphQL service promises to always give you a value when you query this field.
You need to specify the field you want to query, in this case me, in curly brackets.
But that’s not enough. One of the advantages of GraphQL is that it lets you retrieve exactly the data you need and nothing more. That’s great, but this all means that you must tell GraphQL exactly which data you want to retrieve. In this example, you cannot ask the Xurrent GraphQL service to just return every data of me, you will need to be more specific. That’s what you will define in the Selection Set. The Selection Set consists of the fields you want in the query response and these fields must also be enclosed in two curly brackets.

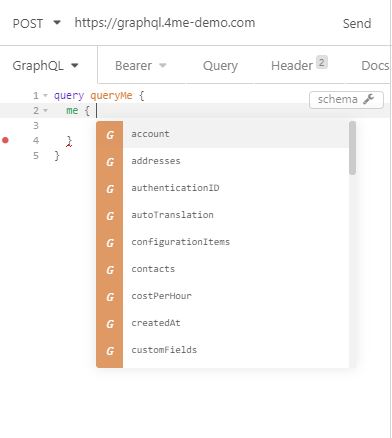
So the next question you need to answer is which fields are available for a Person object. You can find them on this page of the Xurrent developer site. And, that’s what GraphQL introspection has to offer, this information is readily available in Insomnia: just place your cursor after me { and hit CTRL-Space to get the list of fields that are available on the me object.

In this list of available fields you can find the name and the unique id of the person record. Now you have all the info to create your first GraphQL query.
Exercise:
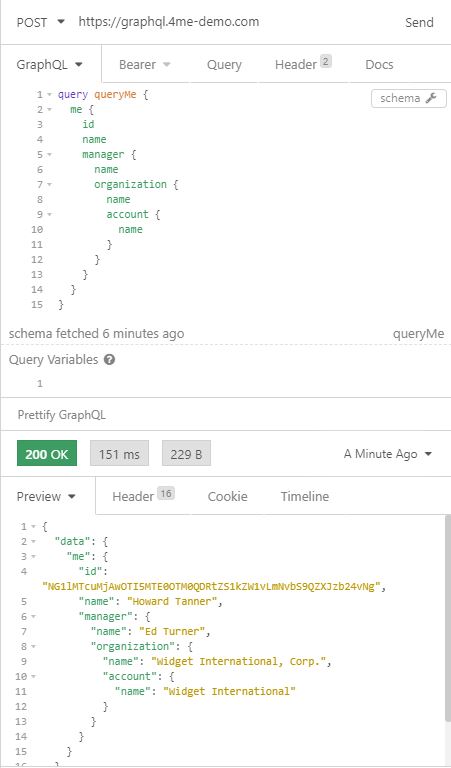
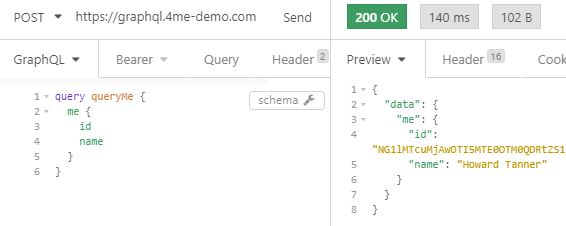
Create your first GraphQL statement in Insomnia to query the name and the id of the object me. Make sure to add the type me to the scope of the personal access token of Howard Tanner and to specify the account widget in the account header.
Check the body of this GraphQL query in Insomnia:

There are many more fields available for a Person object . In the list of available fields you will find a manager (which is again an instance of the object Person.
manager (Person)
Questions:
Why is there no exclamation mark after the Person object in the field definition of a manager?
The manager field is not a manadatory field on a person record: this field is nullable.
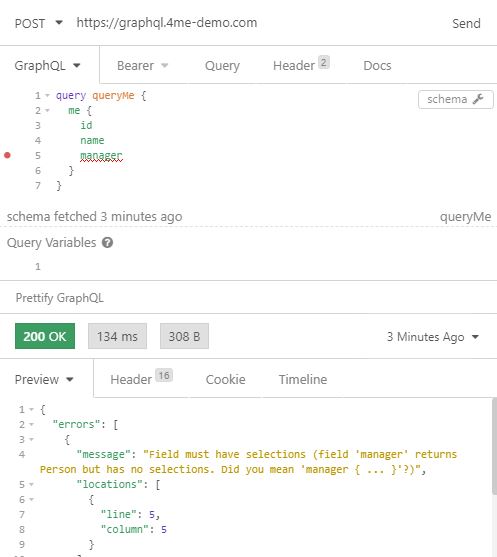
What happens when you add the manager field to the Selection Set of the previous query ?
The GraphQL query will return an error in the response: field 'manager' returns Person but has no selections

You know by now that a field is set to nullable in the Xurrent GraphQL API when the field is not mandatory. But this is not true the other way around: when a field is mandatory, it doesn't mean that it is set to non-nullable by default. The reason is that your integration's personal access token might not have access rights to the field. And when the integration does not have access rights the Xurrent GraphQL API will returnnull. And what if the integration's personal access token doesn't have access rights to all the fields of a related object? An example is the Requested for user on a Request. This person can be defined in a Xurrent account for which your integration user has no access rights. In such a case, when you query the details of an associated object that you are not permitted to see, the Xurrent GraphQL API will only return theid,nameandaccountof that object.
The GraphQL Tree and his Leaves
Now let’s try to understand why the Xurrent GraphQL API gave an error when you specified the manager field in the Selection Set of me. Again, this is due to the fact that you must tell GraphQL exactly which data you want to retrieve.
To understand the rule that applies here, it is important to understand GraphQL types. Basically in a GraphQL schema one can define any object type one needs. For all these objects the available fields must be defined, and in their turn these fields can also be an object type. But at some point those fields that belong to an object have to resolve to some concrete data.
Knowing that GraphQL is independent of any specific programming language, it can’t rely on a specific programming language syntax. Therefore GraphQL has defined some basic types that every programming language is able to understand. These basic types are called scalar types.
GraphQL comes with a set of default scalar types :
- Int: A signed 32 bit integer.
- Float: A signed double-precision floating-point value.
- String: A UTF-8 character sequence.
- Boolean: true or false.
- ISO8601Date: date in the ISO8601 format.
- ISO8601Timestamp: timestamp in the ISO8601 format.
- ID: the unique identifier of an object.
- Enum: enumeration types are a special kind of scalar that is restricted to a particular set of allowed values.
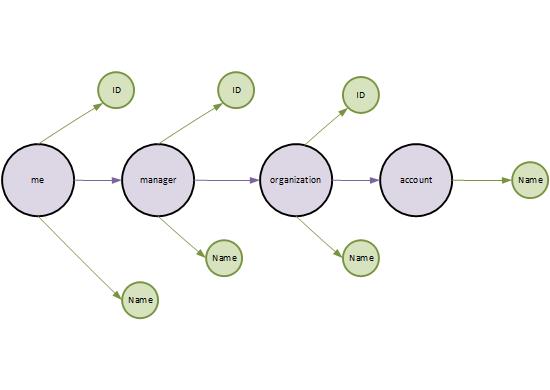
When you specify a field in a GraphQL query, you always need to specify an associated Selection Set, except when the field is a scalar type! When the objects or nodes in a GraphQL space are represented as a tree, the scalar type fields are the leaves of the query, these fields don’t have any sub-fields. The rules is that a branch in a query should always stop on a leaf. For the me object this looks like:

Exercise:
Based on the picture above of the graph for the me object, create a GraphQL statement in Insomnia to query the name of the Xurrent account to which the organization of the manager of me belongs. Retrieve also the name of the manager and the name of the organization of the manager.
Don’t forget to add read rights on the person, organization and account record types to the scope of the personal access token.
In Insomnia, this query looks like: